フォントサイズを CSS の clamp 関数でレスポンシブ指定するやり方
clamp 関数で見出しのフォントサイズを指定
この投稿の h2 見出しのフォントサイズ指定の CSS は以下のようになっています。
.entry-body h2 {
font-size: clamp( 20px, calc( ( 100vw - 360px ) * ( ( 28 - 20 ) / ( 1200 - 360 ) ) + 20px ), 28px );
}この CSS により、h2 のフォントサイズは画面幅によって以下のように変わります。
- 画面幅が 360px 以下ではフォントサイズは 20px
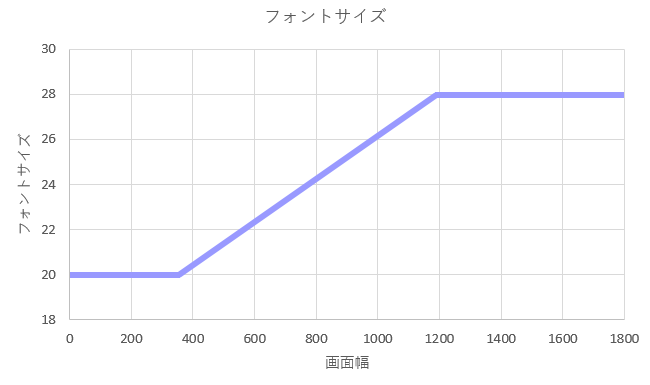
- 画面幅が大きくなると徐々にフォントサイズが大きくなる(下のグラフのように線形で増加する)
- 画面幅 1200px 以上ではフォントサイズは 28px
メディアクエリを書くのに比べて、CSS の記述が超シンプルですね。
CSS に関する補足説明
20, 28, 360, 1200 の部分については上記の説明の通りです。
数式の考え方がわかりやすいように(将来の自分のための備忘録として)、あえてこのように冗長と思えるような記述をしています。
画面幅とフォントサイズ
上記の CSS による画面幅とフォントサイズの関係をグラフ化するとこのように ↓ なります。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
WordPress サイト制作・カスタマイズ・サポートを承ります
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。