ギャラリーを Instagram 風にカスタマイズするやり方 – WordPress
WordPress コアのギャラリーブロックを CSS グリッドレイアウトを使ってインスタグラム (Instagram) っぽくカスタマイズしてみます。
カスタマイズ前のギャラリー










カスタマイズ後のギャラリー










カスタマイズ手順
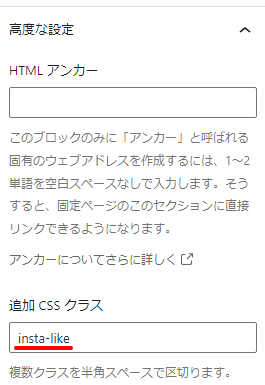
手順① 追加 CSS クラス
ギャラリーブロックの 追加 CSS クラス に insta-like と入力します。

手順② CSS
以下の CSS を追加すればギャラリーがインスタっぽくなります。
.insta-like .blocks-gallery-grid, .insta-like.wp-block-gallery {
display: grid;
}
.insta-like .blocks-gallery-grid {
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
gap: 10px;
}
.insta-like .blocks-gallery-item {
aspect-ratio: 1/1;
width: unset !important;
margin: 0 !important;
}
.insta-like .blocks-gallery-item img {
object-fit: cover;
min-height: 100%;
min-width: 100%;
}2022.12.20 CSS を見直しました。
WordPress のアップデートによりギャラリーブロックが出力する HTML が仕様変更されたようで、上記の CSS では期待通りの結果にならなくなっていました。新しい CSS は下記の通りです。
.insta-like.wp-block-gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
gap: 10px;
}
.insta-like .wp-block-image {
aspect-ratio: 1/1;
width: unset !important;
margin: 0 !important;
}180px の部分はお好みで調整してください。
おまけ auto-fit と auto-fill の違い
写真がたくさんある場合は違いが出ませんが、写真の点数が少ないときに表示に違いが出ます。
auto-fit
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr)); にした場合の表示は、↓ こうなります。
(余白が生じないように写真が大きく調整される)




auto-fill
grid-template-columns: repeat(auto-fill, minmax(180px, 1fr)); にした場合の表示の表示は、↓ こうなります。
(写真が少ないと余白が生じる)




サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
WordPress サイト制作・カスタマイズ・サポートを承ります
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。