ノーコードで背景色を斜めのラインで切り替えてみた
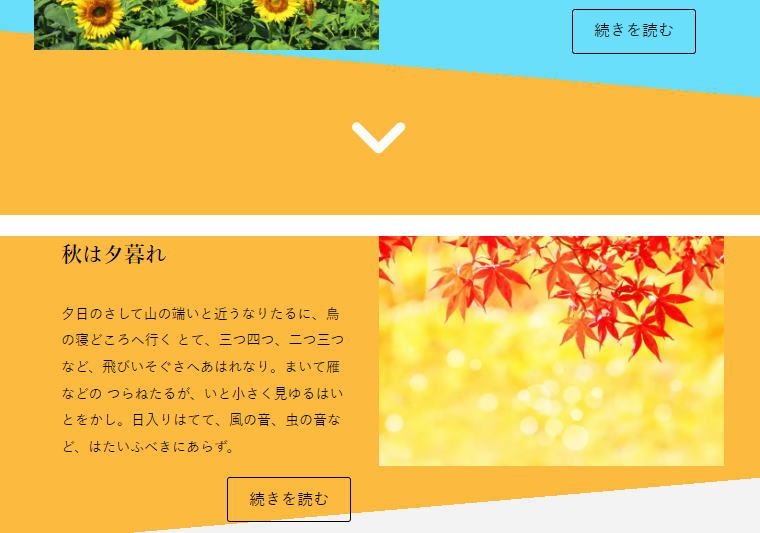
WordPress のブロックエディターで、斜めラインの背景色の切り替えで季節の移り変わりを表現してみました。これ、CSS を一切使わずに、いわゆるノーコードで作ってあります。

春はあけぼの
やうやう白くなりゆく山ぎは、すこしあかりて、紫だちたる雲のほそくたなびきたる。

夏は夜
月のころはさらなり。やみもなほ、蛍の多く飛びちがひたる。また、 ただ一つ二つなど、ほのかにうち光りて行くもをかし。雨など降るもをかし。

秋は夕暮れ
夕日のさして山の端いと近うなりたるに、烏の寝どころへ行く とて、三つ四つ、二つ三つなど、飛びいそぐさへあはれなり。まいて雁などの つらねたるが、いと小さく見ゆるはいとをかし。日入りはてて、風の音、虫の音など、はたいふべきにあらず。

冬はつとめて
雪の降りたるはいふべきにもあらず、霜のいと白きも、またさらでもいと寒きに、火など急ぎおこして、炭もて渡るもいとつきづきし。 昼になりて、ぬるくゆるびもていけば、火桶の火も白き灰がちになりてわろし。
ポイント グループブロック背景のグラデーション
グループブロックの中にメディアとテキストブロックを入れて作ってあります。
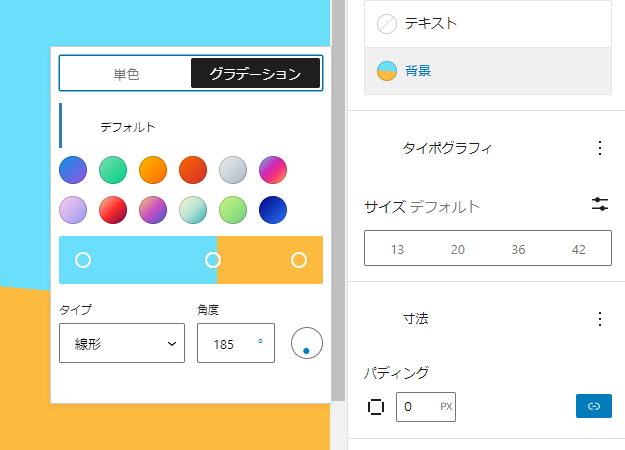
グループブロックの背景は以下のようにグラデーションを使って色を切り替えてあります。

職業柄でしょうか、この画面で設定しながら、頭の中では CSS (linear-gradient, 185deg, padding, … ) が駆け巡ります 😅
2022.9.8 画面幅により表示がおかしくなる問題を修正しました。
画面幅が小さくなると、以下のように余白が生じてしまうことがわかりました。

ブログ投稿では思いついたアイディアを書き留めておくかんじのことが多く、本番サイトのように細かくチェックしていませんので、このような問題があちこちに潜んでいます😅
プラグイン側で VK アイコンブロックに以下の CSS が設定されていることが原因でした。
@media screen and (max-width: 991.98px) {
.vk_icon {
margin-bottom:1.5em
}
}対策として、VK アイコンブロックの 追加 CSS クラス に mb-0 を指定しました。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
WordPress サイト制作・カスタマイズ・サポートを承ります
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。








