Google Analytics で自分を解析対象から除外する方法
Google Analytics などを用いて自分のサイトのアクセス解析を行うとき、できれば自分自身のアクセスを除外したいところです。
私はブログの投稿やホームページの更新を行うときに、ブラウザで表示を確認 ⇒ 編集画面に入って更新 の操作を何回も繰り返すことが多く、そのすべてがページビューとしてカウントされてしまうと困ります。
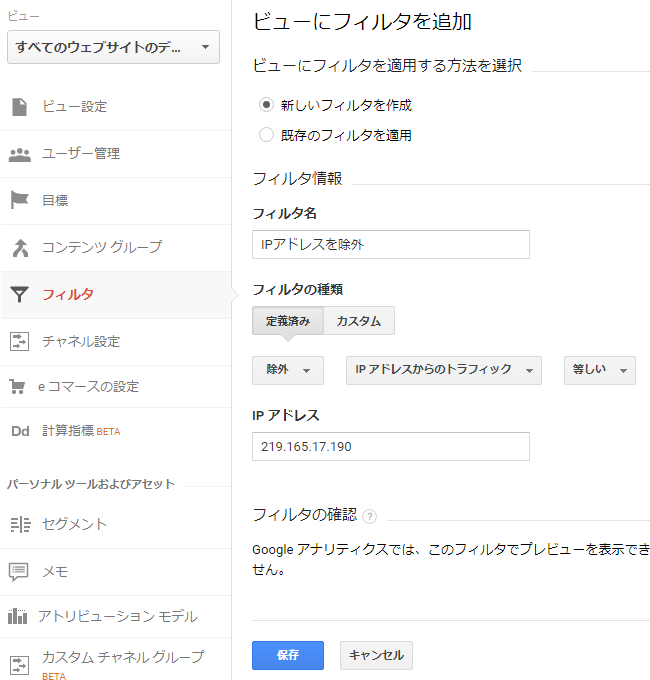
IPアドレス固定でインターネットに接続することができれば、以下のように Google Analytics のフィルタで除外してこの問題を楽々クリアできます。

でも、IPアドレス固定ってけっこう高いんです。
私が利用している OCN だと月額10,000円くらいします。そこまで費用をかけたくないですね。ずっと同じIPアドレスを使い続けるというのも、セキュリティ面でなんとなく不安があります。
費用をかけない方法としては、毎日自分のIPアドレスを調べて、変わっていたらフィルタを変更するという方法もあります。以前私はこの方法を使っていました。自分のIPアドレスを調べるのはかんたんですし(*1)、IPアドレスが変わることはめったにないので、大した手間ではありませんでした。
*1 以下の URL にアクセスすれば、自分のIPアドレスがわかります。
https://www.cman.jp/network/support/go_access.cgi
いまでは WordPress でサイトを運用することがほとんどなので、テーマの header.php に以下の行を追加して、WordPress にログインしているときにはトラッキングコードを出力しないようにしています。
<?php if ( !(is_user_logged_in()) ) : ?>
Google Analytics のトラッキングコード
<?php endif; ?>
【2018.05.10 追記】functions.php にトラッキングコードを追加するのがベターです
テーマをアップデートしたときに header.php が変更されたことがあって、子テーマに header.php をコピーしてカスタマイズしていても問題が起きました。
そこで、functions.php に以下の行を追加する方式に変更しました。
function google_analytics_code(){ ?>
<?php if ( !(is_user_logged_in()) ) : ?>
Google Analytics のトラッキングコード
<?php endif; ?>
<?php }
add_action( ‘wp_head’, ‘google_analytics_code’);
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
ホームページでお困りのこと、お気軽にご相談ください
お困りのこと、なんでもお気軽にご相談ください。








