WordPress テーマ Lightning Pro でランディングページを作る方法
ランディングページを作るのはけっこうめんどう
一部のテーマを除き、WordPress の固定ページでランディングページを作るのはけっこうめんどくさいです。
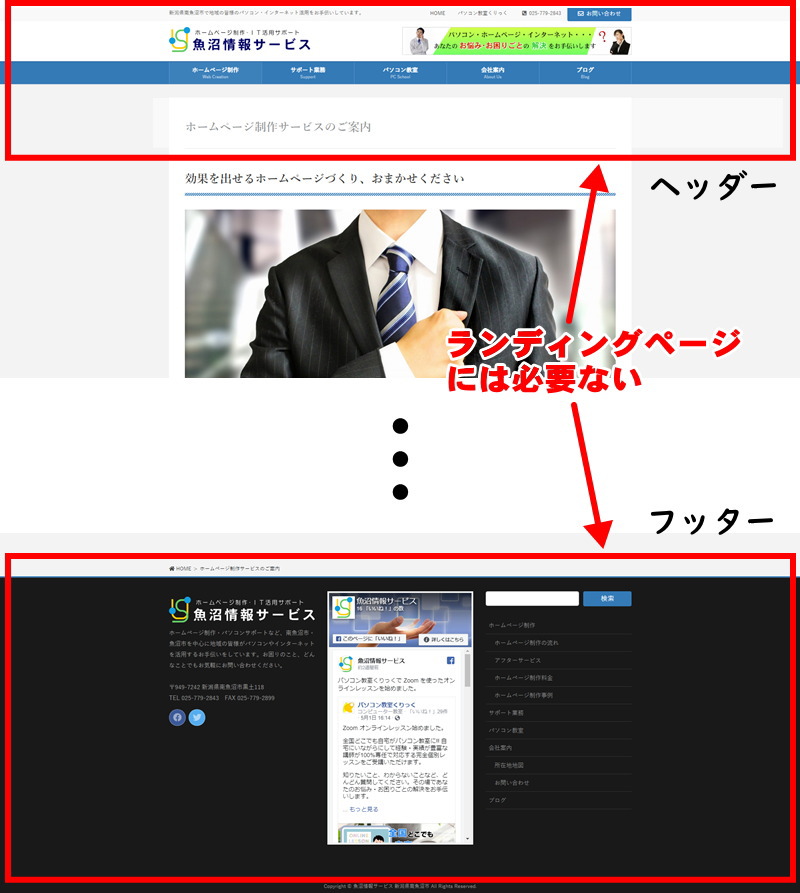
その理由は、WordPress の固定ページにはランディングページに不要な以下の部分が表示されるからです。
- ヘッダー (ロゴ・ナビゲーション・バナー・ページタイトル・パンくずリスト など)
- サイドバー
- フッター
例えばこのサイトでは以下の部分が該当します。

このサイトで使用しているテーマ Lightning Pro は最近のバージョンになってかんたんにランディングページを作ることができるようになりましたので、そのやり方を紹介します。
ランディングページの作り方 (テーマ Lightning Pro)
以下のテーマ、プラグインを使用します。バージョンは2020年5月12日時点の最新のものです。
- テーマ Lightning Pro 4.6.0 (有料)
- プラグイン VK Blocks Pro 0.27.4 (Lightning Pro が必要)
- プラグイン VK All in One Expansion Unit 9.18.1.0
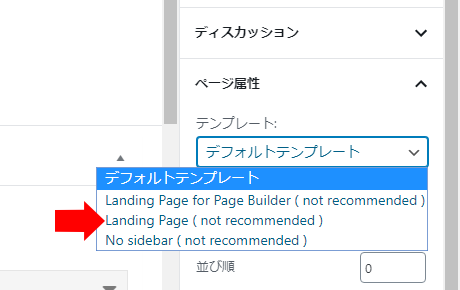
Landing Page テンプレートは使いません
BizVektor テーマの頃から Lightning の少し前のバージョンまでは、テンプレートとして Landing Page を指定していましたが、最新版の Ligntning では非推奨 (not recommended) になりましたので、このテンプレートは使いません。

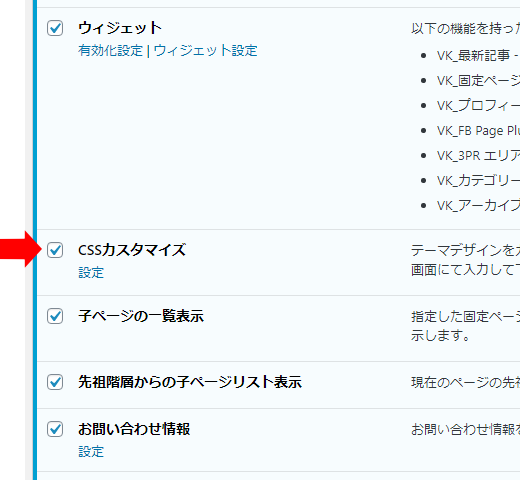
VK All in one Expansion Unit 有効化設定
- CSSカスタマイズ を有効にしておきます。

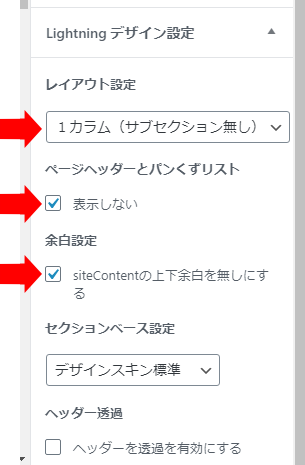
文書の Lightning デザイン設定
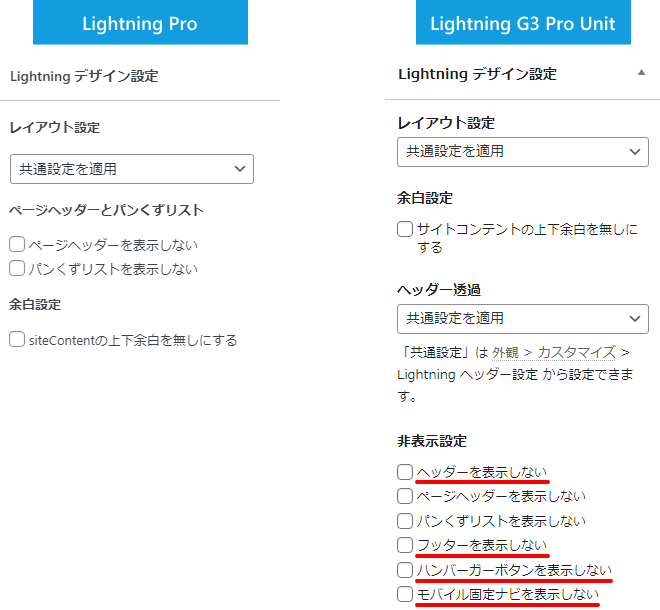
作成するランディングページで、文書の Lightning デザイン設定を以下のようにします。
- レイアウト設定を 1カラム (サブセクション無し) にする。
- ページヘッダーとパンくずリスト の 表示しない にチェックをつける。
- 余白設定 の siteContentの上下余白を無しにする にチェックをつける。

VK All in One Expansion Unit の設定
作成するランディングページで、VK All in One Expansion Unit の設定を以下のようにします。
- ソーシャルボタンを表示している場合は、シェアボタンの非表示設定の ソーシャルボタンを表示しない にチェックをつける。
- カスタムCSS に以下のように入力する。
header.siteHeader { display:none; }
footer.siteFooter { display:none; }
body.device-mobile .vk-mobile-nav-menu-btn { display:none; }
.mobile-fix-nav { display:none; }

コンテンツの作り方について
ランディングページはインパクトが大きい派手なデザインにしたいところですが、VK Blocks Pro の ブロックテンプレート を使うとコンテンツ制作作業が捗ります。
ランディングページの制作例
上記のやり方で作ったランディングページがこちらです。(上記の手順以外にもいくつか手を加えています)
2021年6月25日追記 → 2021年8月4日変更
最新版の Lightning G3 Pro Unit は CSS を書かなくても編集画面でヘッダー・フッター・ハンバーガーボタン・モバイル固定ナビを表示しないようにできますので、ランディングページを作るのがさらに楽になっています。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
WordPress サイト制作・カスタマイズ・サポートを承ります
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。








