表(テーブル)の1列目をセル内改行しないようにするやり方 – WordPress ブロックエディター
更新履歴
2020.10.7
記事を投稿しました。
2023.8.17
1列目をセル内改行しないようにするやり方 ② および ③ を追加しました。
文字数が多い表は行が折り返されて読みづらくなってしまうことがよくあります。
例えば以下の表では 開催日 が折り返されて読みづらく、特にスマホで表示すると悲しい結果になってしまいます。
| 開催日 | 内容 |
|---|---|
| 9月3日(木) | Word フリーレッスン やりたいこと・知りたいことに的を絞ってレッスンしますので、短時間で費用が安く済みます。全国どこからでもオンラインレッスンでご受講いただけます。 |
| 10月28日(水) | ホームページ作成 会社やお店のホームページを作成するために必要な知識や操作を習得します。 |
| 11月10日(火) | パソコン資格取得 P検合格レベルのスキルを習得することを目的としたコースです。 |
長めの文章を含む表の場合、横スクロールして見てもらうのはよい解決策にはなりません。
この表の場合、開催日をセル内改行しないように設定すれば読みやすくなります。
ということで、WordPress のブロックエディターでテーブルブロックで作った表の1列目をセル内改行しないようにするやり方をいくつか紹介します。
やり方① 追加 CSS クラス を使う
子テーマの style.css などに以下の行を追加します。
/* テーブルの1列目をセル内改行をしないようにする */
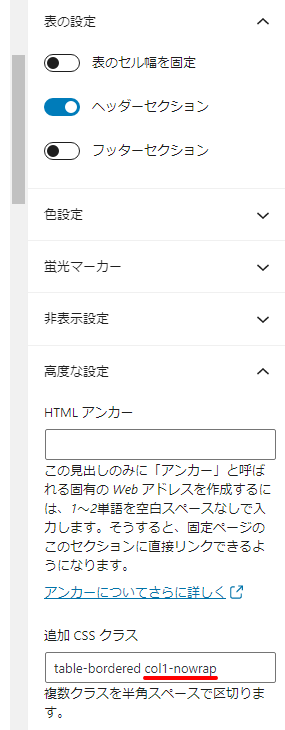
.col1-nowrap td:nth-of-type(1) { white-space: nowrap;}そして、ブロックエディターでテーブルブロックの 追加 CSS クラス に col1-nowrap を指定します。

この結果、表は以下のように表示されます。
| 開催日 | 内容 |
|---|---|
| 9月3日(木) | Word フリーレッスン やりたいこと・知りたいことに的を絞ってレッスンしますので、短時間で費用が安く済みます。全国どこからでもオンラインレッスンでご受講いただけます。 |
| 10月28日(水) | ホームページ作成 会社やお店のホームページを作成するために必要な知識や操作を習得します。 |
| 11月10日(火) | パソコン資格取得 P検合格レベルのスキルを習得することを目的としたコースです。 |
やり方② プラグイン VK Blocks を使う
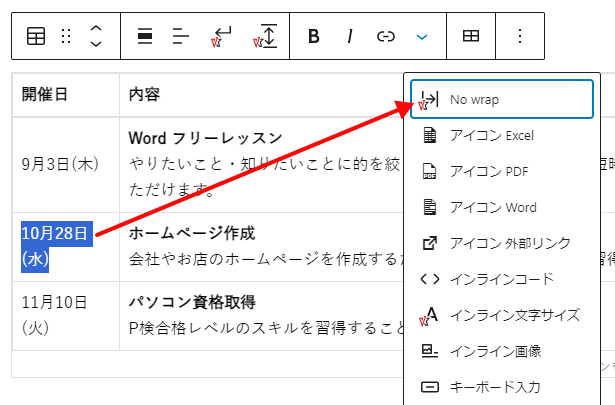
無料プラグイン VK Blocks の No wrap という機能を使うと、ノーコードでお手軽に設定できます。
1列目でいちばん文字数が多いセルの文字を範囲選択して、No wrap を設定すると範囲選択された部分は改行されなくなります。

この結果、表は以下のように表示されます。
| 開催日 | 内容 |
|---|---|
| 9月3日(木) | Word フリーレッスン やりたいこと・知りたいことに的を絞ってレッスンしますので、短時間で費用が安く済みます。全国どこからでもオンラインレッスンでご受講いただけます。 |
| 10月28日(水) | ホームページ作成 会社やお店のホームページを作成するために必要な知識や操作を習得します。 |
| 11月10日(火) | パソコン資格取得 P検合格レベルのスキルを習得することを目的としたコースです。 |
このやり方はお手軽なのですが、以下の使いづらい点があります。
- いちばん文字数が多いセルがどれなのか判断に困ることがある
全角文字・半角文字・記号が混在していると、どれを No wrap にすればよいか判断しかねるときがあります。そんなときは可能性があるものすべてを No wrap にしておくことになります。 - あとから追加・変更した行の文字数が多いとまた設定する必要がある
やり方③ プラグイン VK Blocks Pro を使う
有料プラグイン VK Blocks Pro の カスタム CSS という機能を使って CSS を設定することもできます。
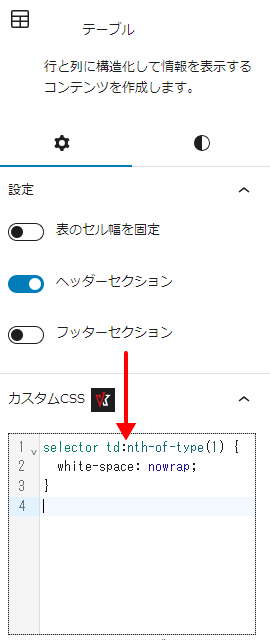
テーブルブロックの カスタム CSS に以下のように入力します。
selector td:nth-of-type(1) {
white-space: nowrap;
}
この結果、表は以下のように表示されます。
| 開催日 | 内容 |
|---|---|
| 9月3日(木) | Word フリーレッスン やりたいこと・知りたいことに的を絞ってレッスンしますので、短時間で費用が安く済みます。全国どこからでもオンラインレッスンでご受講いただけます。 |
| 10月28日(水) | ホームページ作成 会社やお店のホームページを作成するために必要な知識や操作を習得します。 |
| 11月10日(火) | パソコン資格取得 P検合格レベルのスキルを習得することを目的としたコースです。 |
このやり方のメリットとして、テーブルブロックと CSS が一体になっているので、VK Blocks Pro がインストールされているサイトどうしであれば、ブロックをコピペするだけで流用できます。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます







