VK Blocks Pro の投稿リストをカルーセル表示したカスタマイズ例【完結編】
Lightning に組み込まれているライブラリ Swiper を使って、VK Blocks Pro の投稿リストをカスタマイズしました。
VK Blocks Pro の投稿リストについて
ベクトルが開発しているプラグイン VK Blocks Pro に含まれている「投稿リスト」ブロックを使うと、新着情報や特定のカテゴリー、カスタム投稿タイプなどの記事の一覧をいろいろなデザインで表示できます。
投稿リストにはさまざまなオプションが用意されていて、幅広い活用方法が可能です。
トップページ以外の固定ページなどの任意の位置に記事一覧をかんたんに置くことができる、大変便利なブロックです。
その便利な投稿リストを印象的で注目してもらえるカルーセル表示にカスタマイズした例をこの記事に載せています。
カルーセルの作り方は以下の通り。
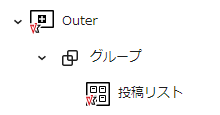
① Outer ブロック → グループブロック → 投稿リストブロック を以下のように組み合わせる。

② 投稿リストブロック の 追加 CSS クラス に swiper-wrapper を指定する。
③ グループブロックの 追加 CSS クラスに以下のように指定する。
| swiper-container-1-group loading | 標準的なカルーセル表示 |
| swiper-container-1-group-zoom loading | 標準的なカルーセル表示 coverflowチック |
| swiper-container-2-group loading | 本物の coverflow エフェクト |
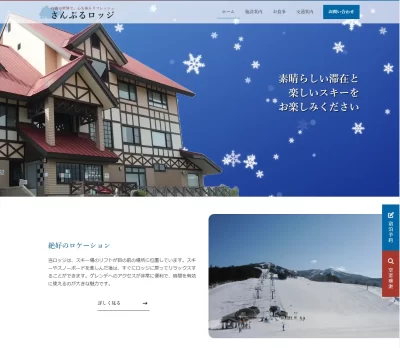
カスタマイズ例 ① 標準的なカルーセル表示
2022.7.30 マウスホバーでスライドを拡大する仕様を追加しました。
スターターパックのサイトヘッダーのデザインが増えました2024年7月25日
WordPress 6.6 でリンクに下線が表示されてしまう問題2024年7月21日
ロッジのホームページのデモサイトを追加しました2024年7月19日
旅館のホームページのデモサイトを追加しました2024年7月9日
エステサロンのホームページのデモサイトを追加しました2024年6月30日
投稿リストのカルーセル完結編の仕様について
- 下記の関連記事のような複数のスライダーブロックと非表示設定(画面幅ごとの出し分け)による実装ではなく、スライダーブロックを使わずにひとつの投稿リストブロックだけでカスタマイズしてレスポンシブ対応まで実装していますので、出力されるコードがとてもシンプルで、表示速度とメンテナンス性が向上しています。
- 前後(左端と右端)のスライドをチラ見せするデザインになっています。
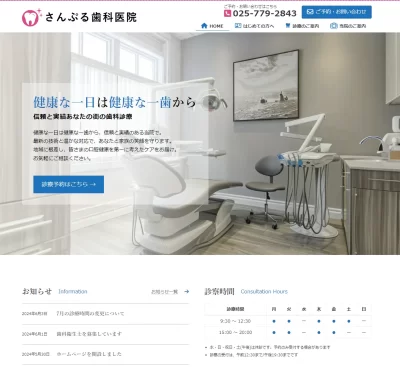
上記のカルーセルで、中央のスライドに 拡大 + ドロップシャドウ を設定して目立たせる、なんとなくカバーフロー(coverflow)チックなカスタマイズを加えてみました。
スターターパックのサイトヘッダーのデザインが増えました2024年7月25日
WordPress 6.6 でリンクに下線が表示されてしまう問題2024年7月21日
ロッジのホームページのデモサイトを追加しました2024年7月19日
旅館のホームページのデモサイトを追加しました2024年7月9日
エステサロンのホームページのデモサイトを追加しました2024年6月30日
カスタマイズ例 ② coverflow エフェクト + Outer ブロック
Swiper のエフェクト、本物 (^^♪ のカバーフロー(coverflow) を使ったスライダーを Outer ブロックに入れたカスタマイズ例です。
お客様のご要望に沿った、小回りの利くカスタマイズ・設定を承ります
弊社 (魚沼情報サービス) ではこのようなカスタマイズ・実装のお仕事をお引き受けしています。
デザイン・仕様等について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
関連記事
備忘録
投稿リストをグループブロックで囲んで、グループブロックの 追加 CSS クラス に swiper-container-1-group または swiper-container-2-group を入力してある。
投稿リストの 追加 CSS クラス に swiper-wrapper を入力してある。
jQuery で Swiper のスクリプトを実装してある。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます