【追記あり】WordPress で公開済みの固定ページや投稿を更新途中で一時保存するには (ブロックエディター版)
WordPress で公開済みの固定ページや投稿を更新するとき、以下のような理由により一時保存しておきたい場合があります。
- 社内で上司の承認を受けてから更新したい。
- 変更箇所や作業内容が多くて時間が足りない。
しかしながら、WordPress には一時保存の機能がありません。
このようなときに役立つ WP Post Branches という便利なプラグインがありました。

このプラグインは今でもあるのですが、あえて「ありました」と表現した理由はこのプラグインが WordPress の新しいブロックエディターでは使えないからです。
来年(2021年)には WordPress の旧エディターが廃止されてブロックエディターに一本化されるようなので、できれば旧エディターを使いたくないところです。
ということで、ブロックエディターで一時保存する方法をまとめてみましたので、ご参考にどうぞ。
使用するプラグインは Duplicate Post
今回の作業を行うために使用するプラグインは Duplicate Post ですので、このプラグインをインストールして有効化しておきます。

ページ・投稿の複製を作成する
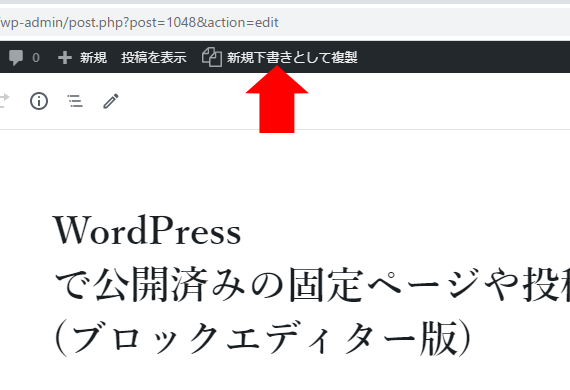
公開されているページ・投稿の編集画面を開いて、管理バーに表示されている [新規下書きとして複製] をクリックします。

複製されたページ・投稿を編集する
複製されたページ・投稿を下書き状態のままで編集します。
保存するときには [下書き保存] をクリックします。[公開する] をクリックするとダブって公開されてしまいますので注意してください。
![保存するときには [下書き保存] をクリックします。](https://uonuma-js.com/wp-content/uploads/2020/04/duplicate_post-3.png)
コードエディターに切り替えて本文をコピーする
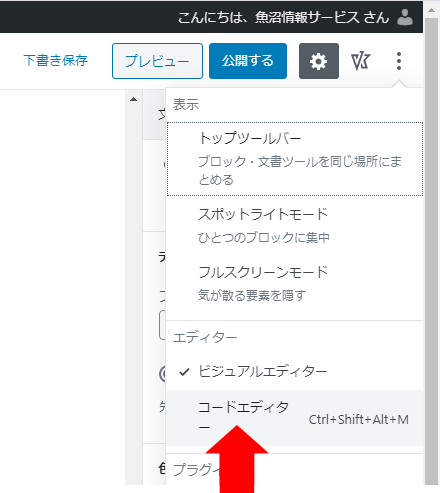
内容の変更作業が終わって公開されているページ・投稿に反映させたいときには、複製した側の編集画面をビジュアルエディターからコードエディターに切り替えます。

そして、本文の内容をすべて選択してコピーします。

公開されている方のページ・投稿の編集画面を開いてコードエディターに切り替え、本文の内容を空にしてからコピーした本文を貼り付けて公開すれば作業完了です。
変更された内容が公開されていることを確認したら、複製した下書きを [ゴミ箱へ移動] しておきましょう。
【補足】Duplicate Post の一般的な用途について
今回紹介したプラグイン Duplicate Post を使うと、コンテンツや設定が共通しているページ・投稿を複製して効率的に増やしていくことができますので、そういった場面でもぜひ活用してください。
この記事を書いてから2年以上が経ちましたが、現在(2022.7.31)も検索エンジン経由でご覧いただくことが多いので、下記の情報を追記いたしました。
2022.7.31 追記 ブロックエディターで使えるプラグインがあります
PublishPress Revisions というプラグインを使うと、ブロックエディターを使って、公開中の固定ページや投稿を現在の公開状態のままで内容を編集して下書き保存することができます。
下書き保存してあるものを公開する日時を予約することもできます。

業務上、このような作業の頻度が高い場合は役に立つプラグインです。
私はなるべくプラグインを増やしたくないと思っていて、このような作業を行うことが少ないので、この用途では相変わらず Duplicate Post を使っています。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
ホームページでお困りのこと、お気軽にご相談ください
お困りのこと、なんでもお気軽にご相談ください。








