WordPress でカスタマイズしたテーマのスタイルをブロックエディターに反映させるやり方
WordPress のテーマのスタイルをカスタマイズした場合、そのスタイルが編集画面にも反映されると、出来上がりの状態を確認しながら編集作業ができますので作業が捗ります。
この記事では、子テーマを使用することを前提に、子テーマの style.css で設定したスタイルをブロックエディターの画面に反映させるやり方を紹介します。
functions.php に行を追加する
まず、functions.php に以下の行を追加します。
// 子テーマでカスタマイズしたスタイルをブロックエディターにも設定
function block_editor_style_setup() {
add_theme_support( 'editor-styles' );
add_editor_style( 'editor.css' );
}
add_action( 'after_setup_theme', 'block_editor_style_setup' );after_setup_theme を使う理由
このサイトで試したところ、以下の2行だけでもとりあえずOKでしたが、親テーマの functions.php が子テーマの functions.php より後に読み込まれるので、確実に設定するためには上述のように after_setup_theme を使うのがいいです。
add_theme_support( 'editor-styles' );
add_editor_style( 'editor.css' );子テーマのフォルダーに editor.css をアップロードする
とりあえず先頭に以下の行だけを書いて、UTF-8 形式で保存した editor.css を子テーマのフォルダーにアップロードしておきます。
@charset "utf-8";editor.css にスタイルを記述する
以下のスタイルを例に説明します。
この段落にはクラス akawaku が設定されて、赤い枠で囲まれています。
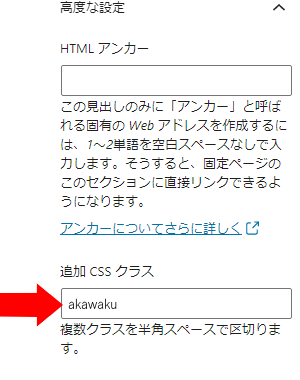
【参考】ブロックエディターでのクラス指定は、以下の図のようにブロックの [高度な設定] の [追加 CSS クラス] の入力欄にクラス名を書くだけです。以前と比べてかんたんになりましたね。

editor-style.css のスタイルの記述方法は以下の通りです。つまり、子テーマの style.css の該当箇所をコピペするだけでOKです。
.akawaku {
border: 3px solid #f00;
padding: 10px;
}ブロックエディターでの動作
このようにすると、ブロックエディターが自動的に以下のようにクラス editor-styles-wrapper を追加したスタイルを出力してくれます。
.editor-styles-wrapper .akawaku {
border: 3px solid #f00;
padding: 10px;
}サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
WordPress サイト制作・カスタマイズ・サポートを承ります
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。








