ギャラリーブロックを使いやすくするやり方 – WordPress
2022.7.4 追記
WordPress 5.9 でギャラリーブロックの仕様(構造)が変わりました。そのため、レイアウト調整の CSS が 5.8 までと違いますので、このページには両方の CSS を掲載してあります。
こんにちは、魚沼情報サービスの対馬です。
WordPress の ブロックエディター Gutenberg に徐々に慣れつつある今日この頃ですが、いざというときにはクラシックエディターにまだ頼ってしまう私です。
最近、ギャラリーブロックを使いやすくするやり方を見つけましたので紹介します。
この記事は「WordPress の新しいギャラリーって使いづらいなぁ・・・」と感じている方に適した内容になっています。ギャラリーブロックの基本的な使い方は他のサイトをご覧いただくようお願いいたします。
ギャラリーブロックの使いづらい点
私が使いづらいと感じていた点が2つあります。
1.画像の大きさが揃わない
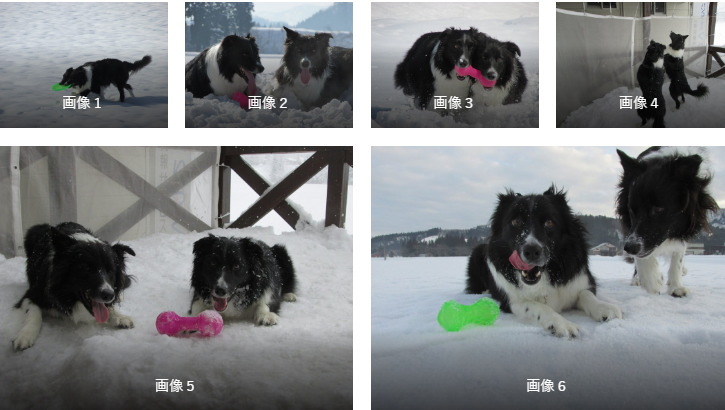
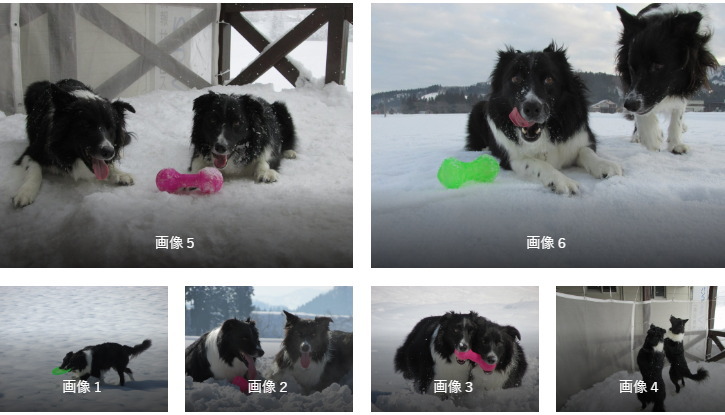
ギャラリーのカラム数を 4 にして、画像を6枚並べると、ギャラリーはこのような見た目になります。

4で割った余りの5枚目と6枚目がこのように拡大表示されます。空きスペースがなくて見た目がいいのですが、私はすべての画像が同じ大きさになってほしいです。
このケースではカラム数を 3 にすれば画像の大きさが揃いますが、画像が11枚、13枚のような場合には対応できないので、根本的な対策にはならないです。
2.画像をクリックしてもリンク先が開かないことが多い
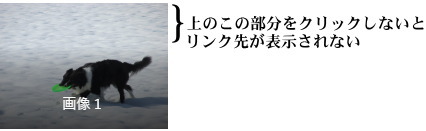
メディアファイルを画像のリンク先に設定して、拡大表示しようとしたら、なかなか表示できないことに気がつきました。

画像のかなり上の部分だけでリンクが有効になっていて、中央付近をクリックしても何も起きないんです。
画像にキャプション(文字)を重ねなければこの問題は起きませんが、文字を重ねたいこともありますよね。
ということで、上記の使いづらい点を解決するやり方を紹介します。
使いづらい点の対策
1.画像の大きさが揃わない の対策
スタイルシートに以下の行を追加します。
WordPress 5.9 以降
.wp-block-gallery.has-nested-images figure.wp-block-image {
flex-grow: 0;
}WordPress 5.8 以前
.wp-block-gallery .blocks-gallery-item {
flex-grow:0;
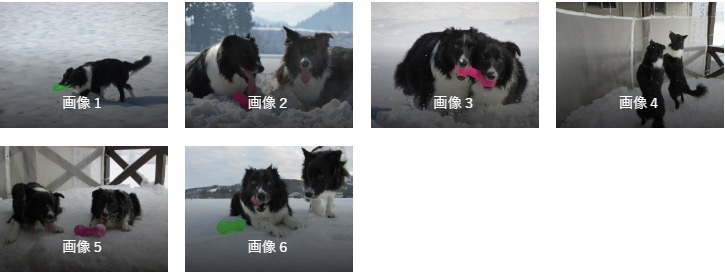
}すると、ギャラリーはこうなります。

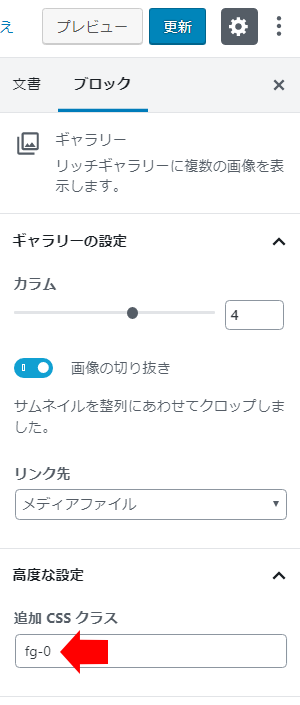
ギャラリーブロック標準の5枚目・6枚目が拡大表示されるスタイルを残しておきたい場合には、まずギャラリーブロックに 追加 CSS クラス を指定します。

上記の例ではクラス fg-0 を指定しています。その上でスタイルシートに以下の行を追加すると、クラス fg-0 を指定したギャラリーだけ画像の大きさを揃えることができます。
WordPress 5.9 以降
.wp-block-gallery.has-nested-images.fg-0 figure.wp-block-image {
flex-grow: 0;
}WordPress 5.8 以前
.wp-block-gallery.fg-0 .blocks-gallery-item {
flex-grow: 0;
}1.画像の大きさが揃わない の活用法
特定の画像を大きく表示して目立たせたいときには新しいギャラリーブロックはたしかに役に立ちます。
しかし、目立たせたいのは最後の画像ではなく先頭の画像であることが多いはず。
そこで、スタイルシートに以下の行を追加します。
WordPress 5.9 以降
.wp-block-gallery.has-nested-images {
flex-flow: row wrap-reverse;
}WordPress 5.8 以前
.blocks-gallery-grid {
flex-flow: row wrap-reverse;
}この結果、ギャラリーはこうなります。

ちょっと裏技的なやり方ですが、使えそうです。
この場合も 追加 CSS クラス を使って特定のギャラリーだけ先頭に大きな画像を配置するのがいいですね。
2.画像をクリックしてもリンク先が開かないことが多い の対策
※WordPress 5.9 以降はこの対策が不要です。
スタイルシートに以下の行を追加します。
.wp-block-gallery .blocks-gallery-item figcaption {
padding: 0 10px;
}これにより、リンク先を開ける領域がいっきに広くなります。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
ホームページでお困りのこと、お気軽にご相談ください
お困りのこと、なんでもお気軽にご相談ください。